Object Model
웹 브라우저의 구성요소들은 하나하나가 객체화되어 있다.
자바스크립트로 객체를 제어해서 웹 브라우저를 제어할 수 있게 된다.
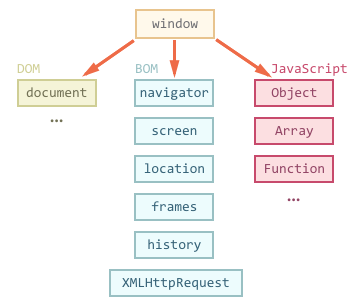
객체들은 서로 계층적인 관계로 구조화되어 있다.
BOM(Browser Object Model)과 DOM(Document Object Model)은 이 구조를 구성하고 있는 가장 큰 틀의 분류이다.
만들어진 태그의 해당되는 객체를 찾아서 메소드를 호출한다거나, 프로퍼티 값을 가져오는 등의 제어를 할 수 있다.
이미지 태그를 제어하고 싶다면
이미지 태그의 해당되는 객체를 가져와야, 찾아야 한다.
var img = document.getElementsByTagName("img");
복수의 태그 목록 배열을 리턴함. (정확하게는 배열 아님ㅎ)
img[0] // 첫 번째 이미지 요소를 객체화 함.
img[0].style.width="300px";
window 객체
1. 전역객체 (때문에 window는 생략 가능하다. window.document = document)
2. window, frame을 제어하기 위한 객체
a = { id : 21 }
a.id
window.a.id
window 객체의 프로퍼티
- document : <body>, <img> 등 문서를 제어하는 것.
- browser : 현재 웹 브라우저가 가지고 있는 URL, 페이지 load, 경고창 등을 제어하는 것.
- javascript core : browser 뿐만 아니라 google apps script, node.js 등을 제어. (DOM, BOM이 없어도 제어)
'UI개발' 카테고리의 다른 글
| DOM (Document Object Model) (0) | 2016.07.27 |
|---|---|
| BOM (Browser Object Model) (0) | 2016.07.27 |
| 자바스크립트 함수지향 - 함수의 호출 (0) | 2016.05.17 |
| 자바스크립트 함수지향 - argument (0) | 2016.05.17 |
| 자바스크립트 함수지향 - 유효범위 (Scope) (0) | 2016.05.15 |